Why Create
a Landing Page
Landing pages are used for various reasons. They could
act as a sales page to highlight your products or affiliate products. Top
websites use this technique to sell products, software and services. However
the main purpose is to create a Welcome Page for visitors.
Types
of Landing Page
A landing page
could be created to showcase website profile, make an announcement or content
warning. Content warning involves sites that feature nudity, vulgar language,
carnage or pornographic material. Other uses for such pages include creating a
sales page, website profile, blog information or a welcome page.
Content
of Landing Page
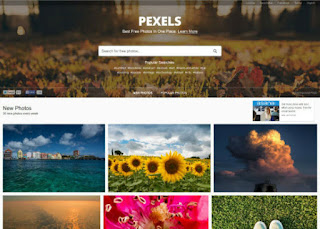
Landing pages could have graphics, images, site profile
and content. Some use video, info-graphics and any other blog content format.
How to Sell Digital Products
How to Sell Digital Products

Before adding any script to your website make-sure you
need a landing page. The page should be attractive, with a good welcome message
and graphics. The trick works with blogger default template and page widget.
The first step to creating a landing page is to create a
New Page. To create your landing page you need to go through a three stage
process. The first is to add a script to your HTML page then add a gadget then
add a custom redirect.
How to add a script to Pages HTML
Steps
1. Sign into your blogger account and go to Dashboard
2. Click dash
board>pages>Black Page
3. In your pages click HTML at top left corner beside compose
4. Copy and past this code in the HTML space. The code
create a full width page regardless of your template
SCRIPT
5. After pasting the code switch back to compose.
6. Add you content, graphics and images for your landing
page.
7. Page title About Us
8. Press Publish at top right hand corner
Now view the published page and get the URL link by
highlighting and copying it at the top of your browser page. Eg http/4profitablebusinessideas.com/p/about-us.html.
From the above link you only need the last end
/p/about-us.html for further usage. The last end depends on the page title.
How
to Add a Gadget to Layout
Now Add a Page Widget in blogger layout

The best position is top of the page. To accomplish this
follow the instructions.
1.Go to layout tab-Add
a gadget>select pages widget.
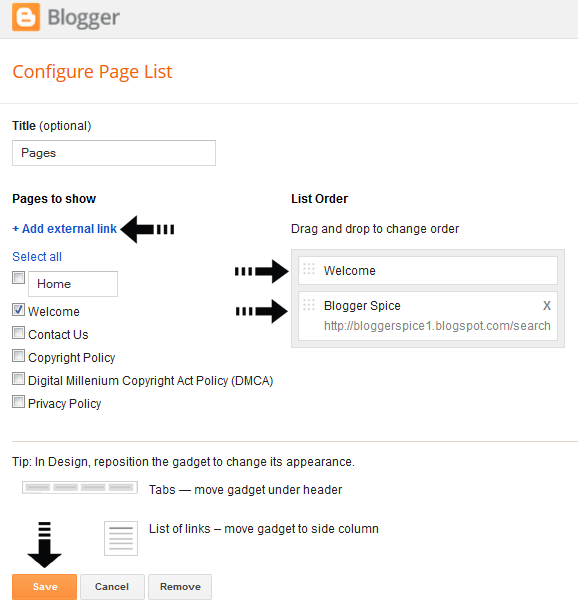
2. Now in blogger configure page list click on add
external link.

3. Now under page title write website name
4. Under web address URL add
http://YourBlogUrl.com/search
E.g http://www.4profitablebusinessideas.com/search
Then SAVE
How
to add Link on Custom Redirect Section
Configuring this will add a custom redirect to redirect
the blog to your landing page.
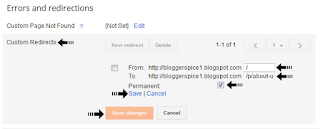
1. On dash board Go to Settings>Search Preferences
2. Under errors and redirects click Custom
Redirects>Edit
3. In the FROM Field insert a /
4. In the TO Field add the landing page URL you copied
earlier /p/about-us-html as explained earlier.

5. Click on the check box next to permanent
6. Then Click Save text link
7. Finally Save changes button.
You are done. A welcome landing page is not ideal for
many blogs so make sure you really need one before implementing the changes.











0 comments:
Post a Comment